Nice, there’s not only Thomas Vander Wal‘s slides but now also a video of his webinar for Thoughtfarmer at their blog. Click through to have a view. I like it that he’s starting off with some dirty little intranet secrets (and yes, I know that’s no coincidence) – but I even more like the usefulness and cohesion of his model-driven talk and perspective. And it’s getting even better when he’s delving into the psychological aspects of collaboration (ie. the social comfort zones we enjoy to be in and dread to move out of) and the usability aspects of interaction and collaboration. These get neglected too often and with foreseeable results …
Upcoming: Prio Conference
Nächste Woche ist der Terminkalender prall gefüllt – u.a. steht Mittwoch der Besuch der Prio Conference in München an, am Donnerstag dann der Confluence Community Day in Frankfurt (hier schon erwähnt: “Speaking at Confluence Community Day“).

Weil mich der ein oder andere gefragt hat warum ein Enterprise 2.0 Berater auf eine .Net -Konferenz geht (gute Frage, ja), hier ein paar ebenso gute Gründe:
Zum einen geht es bei der Prio Conference dieses Jahr zentral um User Interfaces – und das wiederum ist für einen Berater der sich u.a. mit der Usability von Wikis beschäftigt erst einmal spannend. In der Vergangenheit habe ich so u.a. bei DesignCamps zum Thema mitgearbeitet und auch immer wieder die Zusammenhänge von Usability und Akzeptanz in diesem Blog beleuchtet. Und ja, ich bin mir nach wie vor sehr sicher dass angenehme Benutzeroberflächen – gerade bei Collaboration Software – von sehr großer Bedeutung sind. Anders als in traditionellen IT-Ansätzen (und Enterprise Software) können die Nutzer nicht gezwungen werden die Lösungen zu verwenden, umso mehr muss Collaboration Software nahtlos in die täglichen Arbeitsprozesse eingebunden werden um Nutzen zu erzeugen, hier stellen sich ganz automatisch Fragen von User Interfaces, Ergonomie und Usability.
Zum anderen ist es aber natürlich auch so dass die Agenda am Mittwoch einige spannende Vorträge verspricht, u.a.
- 09.00 – 09.45 Uhr die Keynote von Prof. Baudisch vom HPI, Berlin: Mein neuer PC ist ein Handy – Techniken und Technologien für die neue Kleinheit
- 10.15 – 11.30 Uhr: IT braucht Psychologen – Dieser Vortrag vertritt die Position, dass Ingenieur- und Arbeitspsychologen Technik, also auch Software, besser auf die Frage der Anwender vorbereiten können
- 11.45 – 13.00 Uhr: SharePoint und Silverlight – Wie kann Silverlight in SharePoint- Webparts eingesetzt werden, um ein besonders leistungsfähiges UI zu entwickeln?
- 11.45 – 13.00 Uhr: Understanding User Experience Design Patterns – Patterns are constructs or objects that repeat in a predictable manner. For most developers, patterns are directly related to object oriented coding best practices. In this talk, you will be introduced to “design patterns” that will help you build better user experiences. We’ll explore UX patterns that can help you build great user experiences, and provide examples of how you can start using them in your development today. We’ll cover patterns that pertain to different kinds of user interface problems such as commands, data entry, information architecture, navigation, page layout, and data visualization
- 16.00 – 17.15 Uhr: Natural User Interfaces: Ein neues Paradigma für Human-centred Design – Um User Interfaces für natürliche Interaktionen (wie z.B. Multitouch) zu entwickeln, muß man sich mit neuen Fragestellungen auseinander setzten. Es ist nicht damit getan, ein bestehendes UI zu “übertragen“. Um Natural User Interfaces zu unterstützen, müssen neue Interaktionskonzepte erdacht und gestaltet werden. Ganz im Sinne von Lichtenberg (1742–1799): “Dieses haben unsere Vorfahren aus gutem Grunde so geordnet, und wir stellen es aus gutem Grunde nun wieder ab.“ gelten neue Paradigmen.
OK, ich muss zugeben dass ich um 11:45 den Design Patterns zuneige, auch wenn es sehr reizvoll wäre zu sehen wie man Sharepoint (noch) hübscher machen kann …
Der letzte und entscheidende Grund ist aber dass ich in der Twitter-Verlosung des O’Reilly Verlags ein Prio Conf-Ticket gewonnen habe. Die Frage nach meinem O’Reilly-Buchcover Lieblingstier war ja auch wirklich einfach … Heute habe ich dann noch einmal in meinem umfangreichen O’Reilly Bücherregal gestöbert und das hier gefunden:

Zwar kein Ersatz für Brehm’s Tierleben, aber immerhin eine Erstauflage von 1999 (ja, die Frösche im Hintergrund sind kein Zufall …)
Flexible Architektur, Usability und Wikis …
… war der Titel meiner Session am DesignCamp Cologne. Hier im Player ein Mitschnitt von Make.tv – als ein Teil der Live-Streaming Dokumentation. Und ja, wenn ich gewusst hätte dass ich ins Fernsehen komme hätte ich mir (Barcamp-untypisch) einen Anzug angezogen …
Folien zur Session folgen in kürze via Slideshare.
Update: though it seems that I linked the wrong video, it isn’t so. The make.tv player is your way into all the sessions they streamed at the #dcc09. So, hit Menu and use the fancy navigational buttons on the left and right to scroll through all the videos they are offering, you may start with my session anyway.
Web 2.0 Expo Europe: Improving Your Site’s Usability – What Users Really Want
 These are my notes from the second Expo workshop with Leisa Reichelt, on Improving Your Site’s Usability – What Users Really Want. Here’s the post covering the morning workshop: Collaboration Techniques that really work.
These are my notes from the second Expo workshop with Leisa Reichelt, on Improving Your Site’s Usability – What Users Really Want. Here’s the post covering the morning workshop: Collaboration Techniques that really work.
Now let’s see:
- It ain’t really funny, but yes, in usability no two experts have got the same understanding. Usability is a field full of theories, many good books out there, and some good blogs too I guess.
- To achieve something that works for the user (hey, this is important for behind the firewall Enterprise 2.0 stuff too) we need both rules and testing, i.e. design guidelines and rules, common conventions and all are not enough to ensure success. Some rules have lost their relevance by now (e.g. three clicks to rule it all …)
- In the field of usability we’re dealing with human brains – these are good at a lot of things, but can be fooled easily (they have finite storage capacity, like when short term memory struggles to store more than about nine things, trying to deal with this e.g. by chunking up things together only works a bit. When attention is a limited commodity we tend to do one decision at a time and stick to habits and learned procedures (yes, these are useful at times, as they require no attention). Our long term memory stores only what we can’t easily deduce (via mental shortcuts and “lifehacks”).
- What else? Interruptions burden our short term memory, switching between tasks takes effort, in modern life unexpected things happen all the time (can you spell Twitter?) making it hard to form habits, yet computers and software expects us to remember how to do things. Here, Leisa talked about the Principle of Commensurate Effort, i.e. people will spend a considerable amount of effort on things that is in proportion to the value they perceive (reminds me both of Bruno Figueiredo’s talk and the notion of “early adopters will use anything” and the Twitter failwhale). Well, yes, even when people are putting up with it, it’s no excuse for bad usability design – and there are good reasons to this too (adoption rests on the motivation of your early adopters, treat them well).
- Leisa talked about Alan Cooper and “polite computing” (14 Principles of Polite Apps, pdf), i.e. software that is interested in me, perceptive, forthcoming, self-confident and responsive. Great rules and lifehacks: make the easy easy, and the difficult possible (yes, wikis make that sound natural), make it quick to scan & digest, avoid clutter and text-only (well, tagclouds are a different beast in my book), users read when needed and avoid it when not needed …
- More user adoption lifehacks: speak the right language (avoid marketese, legalese, technese), lay information scents, i.e. use keywords to guide people in the right direction, people will sniff it out, much like the way they will when you try to foul them (yes, well put, seeing these effects e.g. in wiki portal site usage, when people are avoiding the nicely done navigation and go directly into search mode, and when they rely on the breadcrumb navigation).
- Leverage seducible moments (Jared Spool, see e.g. The Search for Seducible Moments). i.e. “there are specific moments where designers are most likely to influence a shopper to investigate a promotion or special offer. Most of the time, these moments come after the shopper has satisfied their original mission on the site. If we identify the key seducible moment for a specific offer, we can often see over 10 times as many requests”. I wonder how this can be used for intranet application design, got some ideas but need to rework them …
- Support users in a rush, as the paradox of the active user is dreadful (I haste to get rapid results, ergo I make mistakes, making me slower, …), give feedback (“you’re doing great!”). Hmmm, sites should give lots, probably that’s behind one of the great things about wikis – they provide instant gratification.
- don’t under-estimate “tunnel vision“, people are able to ignore a lot, i.e. banner blindness, don’t underestimate the task focus of users – they ignore most stuff. Yes, you need to know what they want to do and get them there, and you need to have an experience strategy.
- User Centered Design as such is interested in both strategic and tactical elements. Whereas Steve Krug’s “Don’t make me think” is on a strategic level, Luke Wroblewski’s “Web Form Design” is on a tactical level.
- Why do UCD (in Enterprise 2.0)? Four key benefits are increased revenue, reduced project risk, reduced customer support costs and more customer retention (yikes, yes, internal users of our systems are customers too ;). All too often project teams don’t understand genuine user requirements (easy, users don’t understand their own requirements themselves at times) – at the same time making late changes is slow and expensive.
- Some ideas: Don Norman and The Design of Everyday Things (“we tend to project our own rationalisations and beliefs onto the actions and beliefs of others”), Jakob Nielsen “to design an easy-to-use interface, pay attention to what users do, not what they say“, user research helps you uncover, understand and design for REAL user requirements.
Now, check out the slides:
Usability innovativer Intranet-Werkzeuge: Einfachheit, Schnelligkeit, Klarheit
Hier kurz die Zusammenfassung meines Vortrags an den Intranet.days 2008 (“Usability innovativer Intranet-Werkzeuge: Einfachheit, Schnelligkeit, Klarheit”)
– Meine These: Usability ist Erfolgsfaktor für breite Akzeptanz unter den Mitarbeitern
– wir brauchen diese Akzeptanz um die bestehenden Anforderungen an effiziente Zusammenarbeit zu erfüllen
Vorteile Wiki
– Wikis stehen für Einfachheit, Schnelligkeit, Klarheit, sind aber nur ein Element des Enterprise Social Software Werkzeugkastens
– Fokus auf Content (barrierefrei, auch mobil zugänglich)
– einfaches schnelles Publizieren mit Wikis – alle sind Editoren, nicht nur eine ausgewählte (professionelle) Gruppe
– Wiki als Verschlankung des Publikationsprozesses
– Wiki als Chance die Beteiligung auf viele Köpfe zu verteilen
Usability
– Usability ist wichtig weil wir mehr Beteiligte im Intranet haben wollen – diese sind aber keine professionellen Informationsarbeiter …
– Fünf Elemente von Usability: Learnability, Efficiency, Memorability, Fehlertoleranz, Joy of Use/Satisfaction
– Twitter als Messlatte für Einfachheit
Herausforderungen
– Strukturen, insbesondere Prozesse der Wissensarbeit müssen angepasst werden
– Change Management – wird durch “persuasive technology” erleichtert
– Pick battles big enough to matter, small enough to win
– Der Nutzen von Wikis kann den Nutzern in der Regel schnell klargemacht werden
– Small is the new Big – Wikis als kleine Lösung, die aber potenziell sehr groß sein kann
– People designing their own experiences – bspw. in Form von Subportalen im Wiki für Projektgruppen, individuelle Wissensarbeiter etc.
Diskussion
– Inwiefern kann das Wiki-Konzept auch in großen Unternehmen eingesetzt werden?
– In Deutschland ist noch viel Zurückhaltung zu spüren, dies ist u.a. in global agierenden Unternehmen anders
– Rechtliche Fragen und Ängste bestimmen in Deutschland noch die Diskussion
– Die ersten Unternehmen, die Wikis verstehen und umsetzen können (Effizienz-)Vorteile haben – vor der langsameren Konkurrenz
– Es ist ratsam Experimente zu machen – Pilotprojekte in kleinen Einheiten konzipieren, von den Erfahrungen lernen und dann “skalieren”
– Gute Use Cases für den Einstieg sind bspw. Glossare, FAQs, …
– Von Design-Paradigmen lernen – Prototypen, Experimente, Nutzerbeobachtung, Perpetual Beta …”Instead of arguing, we should be iterating”.
Focusing on people and work relations, usability and more …
Socialtext has announced version 2.20, with improvements to the user experience and added Dashboard and People modules. Besides the “Facebook for the enterprise” approach, that puts people and work relations at the center of interest, I particularly like the focus on integration and usability (yes, this is important): Ease-of-use can be a dig differentiator in this market of “enterprise collaboration suites” (wikis are a central part still) – corporate users don’t want to spend days of training to learn “systems”: It’s better to spend the time (and consulting budget too, you know) on coaching and implementation, supporting early users, building up internal support (and use cases) etc.
Here’s a video demo of the newly added capabilities (via Jon Grorud and Socialtext Customer Exchange):
In this context, Scott Schnaars explains the direction and goals of Socialtext along four business use cases:
- Collaborative Intelligence for sales and marketing
- Participatory Knowledgebase for service and support
- Flexible Client Collaboration for professional services
- Business Social Networks for partners and customers
Disclaimer: Jon pointed me to this video, alas – I am subscribed to Ross Mayfield and the Socialtext news and feeds anyway. Consultants need to stay up to date … and that’s where this is apt:
Disclaimer 2: I know there are other players in this market too, like Jive’s Clearspace, XWiki, BlueKiwi, MyWorkLight – even Lotus Connections might stand the test and integrates well (I don’t have to link the IBM guys – do I?).
Simplicity, adoption and WYSIWYG editors
I was having several conversations at re:publica on wiki adoption (and consulting) topics. Over time, we (that is Andreas Gohr, Christian Kreutz, Tim Bartel, me and sometimes innocent bystanders and fellow twitterati) covered wiki technology, design and a wide array of social software adoption issues. One of the central topics was the question of WYSIWYG editors and their relevance for wiki adoption.
This was triggered by this blog post of Tim Wang (which I found via Tim Schlotfeld), that referred to a short wiki comparison, culminating in this:
Regardless, lack of a WYSIWYG editor continues to scare off most users and therefore wikis lacking one should be eliminated from contention.
This unsettled me, and while I am hearing this argument again and again, I think that this line of reasoning misses some important points. It’s not only about leaving out many able and well-kept wiki engines by restricting evaluation to those with a WYSIWYG editor, and it’s not only about an obvious lack of real research with real users (sure, wiki syntax scares off people and Wikipedia is a miserable failure) – it’s about a fundamental misunderstanding of both efficient knowledge work and user interfaces. While WYSIWYG is supposed to offer clarity, simplicity and easy adoption I hold that this is exactly what wiki markup is good for.
– Wiki markup editing and its restricted user interface makes it easier to focus on content, much like the “dark mode” some people choose for real editing – basically because WYSIWYG editors distract attention.
– We want employees to focus on content, edit it quickly and use the wiki (and the intranet) in an efficient way – we don’t want our employees to fiddle with nice looking but irrelevant eye candy or with overblown full-featured editors like this:

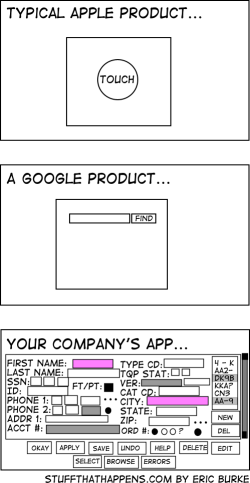
– Antoine de Saint-Exupery, author of The Little Prince, once said, “Perfection is finally attained not when there is no longer anything to add but when there is no longer anything to take away.” Simplicity doesn’t equal low functionality, and is more important than comprehensiveness (and complexity). Smart web applications need to employ intuitive ways of interaction. Just look at these different user interfaces (by Eric Burke), showcasing common but different approaches to user interface design:

– People with relevant knowledge in the organization (yes, we’re talking about the “empty quarter“, often these are people close to retiring) need simple and clean user interfaces. User interface design ideas like usability, simplicity and clarity suit these people.
– WYSIWYG editors aren’t perfect yet – if you’re just trying to format text you’ll be OK, but for more advanced stuff like tables etc. you need wiki markup editing anyway. Going the WYSIWYG way is risky too – think of initial user acceptance, that will suffer when people get disappointed by their efforts at wiki editing. Yes, even when it looks like MS Word it ain’t the same, and becoming frustrated because the wiki obviously scrambles the nice looking word document you just copy-pasted makes for a really bad start. Granted, you can coach and explain this to your users, but then – why not teach them simple markup rules in the first place. Combine this with an explanation why dragging a picture into Word works but won’t (for now) work with a web-based application.
– Advanced users are going to use wiki markup language anyway, beginning wiki users may start with WYSIWYG but will learn soon that the other way is more efficient. When they have grasped a few simple techniques, such as putting ** around a text to make it bold or putting [[ ]] around text to create links, they can create great looking content with minimal fuss, and the look and feel of the wiki pages is consistent throughout the wiki. Providing the choice between both ways, allowing for quick changes between both modes of editing, is one solution. And yes, it’s no big wonder that both Confluence and Socialtext are offering both alternatives in parallel, simple and advanced (yes, that one’s wiki markup mode). Try both modes at the Socialtext WikiWednesdayStuttgart page. So the argument that adoption hinges on the existence of a WYSIWYG editor is flawed – wiki markup can be easily explained and adding some coaching efforts to an implementation project doesn’t hurt, explaining the rationale behind wiki usage etc. I have had decent successes with 15 minute short introductions, followed by “train the (peer) trainer” coachings, after all editing wiki markup editing is neither programming nor rocket science.
– What wiki users really need are standardized wiki markups (like wikicreole). This would make it both easier to export/import content between different wiki engines (and document processors like Word), and to write powerful and easy-to-use WYSIWYG editors. Until then we need to rethink some of our assumptions – especially about what end-users want and need. I see that people want to do their job easily and efficiently and that user interface information overload is a problem. So wiki markup is a solution, not a problem.
